Sie haben einen Online Shop, aber die Verkaufszahlen lassen zu wünschen übrig? Dann könnte das in Ihrem Online Shop Design liegen… Der Aufbau Ihres Shops entscheidet nämlich darüber, ob ein potenzieller Kunde kauft oder nicht.
In diesem Blogbeitrag verraten wir Ihnen, worauf Sie bei einem erfolgreichen Online Shop Design achten und welche Fehler Sie vermeiden sollten.
Bevor wir Ihnen allerdings mehr zum Online Shop Design verraten, brauchen Sie zunächst noch etwas Grundlagenwissen.
Die 3 Grundlagen für einen erfolgreichen Webshop – und welche Rolle das Design dabei spielt
Das Design Ihres Online Shops ist von elementarer Bedeutung. Allerdings gibt es noch zwei weitere Faktoren, die den Erfolg Ihres Webshops beeinflussen:
Grundlage #1: Content (=Inhalt)
Das Wichtigste für jede Webseite – und damit auch für jeden Webshop – ist der Inhalt. Dieser kann in Form von Bildern, Videos, Audios oder Texten aufbereitet sein.
Bei einem E-Commerce-Shop stehen Bilder und Texte im Vordergrund. Diese brauchen Sie unbedingt.
Videos eignen sich in Online Shops vor allem auf Produktseiten. Dort können Sie damit das jeweilige Produkt noch anschaulicher erklären.
Achten Sie bei Ihren Texten im Webshop auf Vollständigkeit. Wenn eine wichtige Angabe für den potenziellen Kunden fehlt, wird er nicht in Ihrem Shop bestellen. Oder würden Sie ein Produkt kaufen, bei dem der Preis fehlt? Wohl kaum…
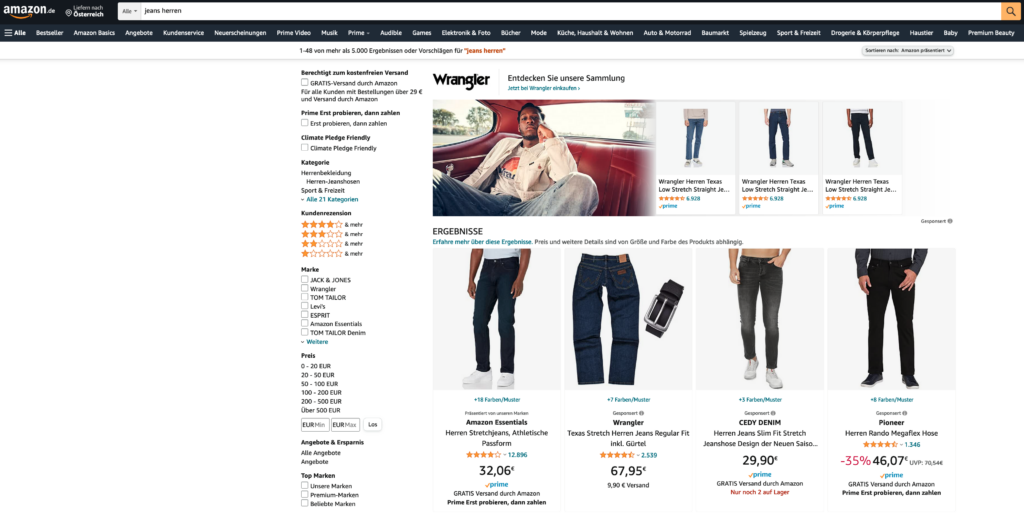
Gerade bei Überblicks- bzw. Kategorieseiten müssen alle für den Kunden relevanten Informationen auf den ersten Blick ersichtlich sein. Besonders gut setzt das der Onlineshop-Riese Amazon um.
(Screenshot vom 02.08.2022: https://www.amazon.de/s?k=jeans+herren&sprefix=jeans%2Caps%2C139&ref=nb_sb_ss_pltr-ranker-retrain-acsession-acceptance_5_5)
Hier sind bereits auf der Kategorieseite wichtige, kaufrelevante Informationen dargestellt – etwa Preis, Produktbezeichnung, Größenauswahl. Weitere Details erhält der Interessent, wenn er auf das Produkt klickt und zur Produktseite geleitet wird.
Erst wenn Sie den Inhalt für jede Seite erstellt haben, können Sie sich mit den weiteren Grundvoraussetzungen beschäftigen.
Denn bei der Website-Erstellung gilt immer: „Content is King“ – Der Inhalt ist König. Das Online Shop Design ist vor allem dazu da, den relevanten Content gut sichtbar zu machen. (Mehr dazu erfahren Sie etwas weiter unten).
Grundvoraussetzung #2: Benutzerfreundlichkeit (=Usability)
Für die Benutzerfreundlichkeit spielen unterschiedliche Faktoren eine wichtige Rolle: Design, Content, Technik, Optik, etc.
Funktionalität
Alles muss funktionieren. Das gilt insbesondere bei den Schritten des Checkout-Prozesses. Wenn der User hier eine Fehlermeldung bekommt, wird er ziemlich schnell auf einer anderen Website bestellen.
Funktioniert beispielsweise die Schnittstelle zwischen Ihrem Onlineshop und der gewünschten Bezahlmethode nicht, ist das für den Kunden ärgerlich und für Sie als Webshop-Betreiber eine Katastrophe. Denn ist die Bedienbarkeit Ihres Shops mangelhaft, verlieren Sie dadurch potenzielle Kunden.
Stellen sie also sicher, dass alle Seiten in Ihrem Shop einwandfrei abrufbar sind und testen Sie den Bestellvorgang regelmäßig, um Fehler frühzeitig erkennen und sofort handeln zu können.
Icons
Die Bedeutung bzw. Zuordnung von Icons haben Internetnutzer über die Jahre hinweg gelernt: Die Weltkugel oder Flaggen stehen für die Sprachauswahl, der Einkaufswagen ist der Warenkorb, hinter der Lupe verbirgt sich die Suchfunktion usw.
Klickt ein potenzieller Kunde in Ihrem Shop auf die Lupe und gelangt stattdessen zum Warenkorb, würde das einen Frustrationsmoment auslösen, der zum Kaufabbruch führen kann.
Darum sollten Sie darauf achten, nur eindeutige und bekannte Icons zu verwenden.
Bedienbarkeit
Webdesign steuert vor allem die Bedienbarkeit für den User. Darum muss Ihr Webdesign auf jeden Fall das gelernte Verhalten der Internetkäufer berücksichtigen.
Wo würden Sie zum Beispiel die Sprachauswahl im Webshop suchen? Im Menü rechts oben, in der Nähe des Warenkorbs? In 99 Prozent der Fälle ist das auch der Fall. Denn diese Regeln, die von erfolgreichen Onlineshops geprägt wurden, gelten mittlerweile weltweit als Standard.
Internetnutzer haben sich inzwischen so an diesen Aufbau gewöhnt, dass eine Abweichung davon nur dann zu machen ist, wenn es die Benutzerfreundlichkeit signifikant verbessert.
Natürlich gibt es noch viele weitere Punkte, aber am Ende gilt für all diese Beispiele: Versetzen Sie sich in die Lage des Website-Besuchers und versuchen Sie, dessen Erwartungen bei jedem Klick zu erfüllen.
Grundvoraussetzung #3: Design
Wie Sie bereits gelesen haben, kommt keiner der anderen beiden Bausteine ohne Webdesign aus. Aber das sind noch nicht alle Anforderungen, die Ihr Design erfüllen muss:
Ihr Online Shop Design muss schon auf den ersten Blick professionell und vertrauenswürdig wirken.
Kommt ein Interessent etwa von der Google Suche auf Ihre Seite und die sieht aus, wie die Hausübung eines HTL-Schülers – glauben Sie, der Interessent vertraut Ihnen sein Geld an?
Darum sollten Sie in Ihr Design entweder genügend Zeit – falls Sie es selbst machen – oder Geld stecken, wenn Sie damit einen Profi beauftragen.
Nochmals zur Wiederholung und Verdeutlichung:
Ihr Webdesign ist für die Aufbereitung des Contents verantwortlich. Ein gutes Design macht Texte mit der richtigen Schriftgröße und Formatierung besser lesbar und sorgt dafür, dass die Informationen leichter verarbeitet werden können.
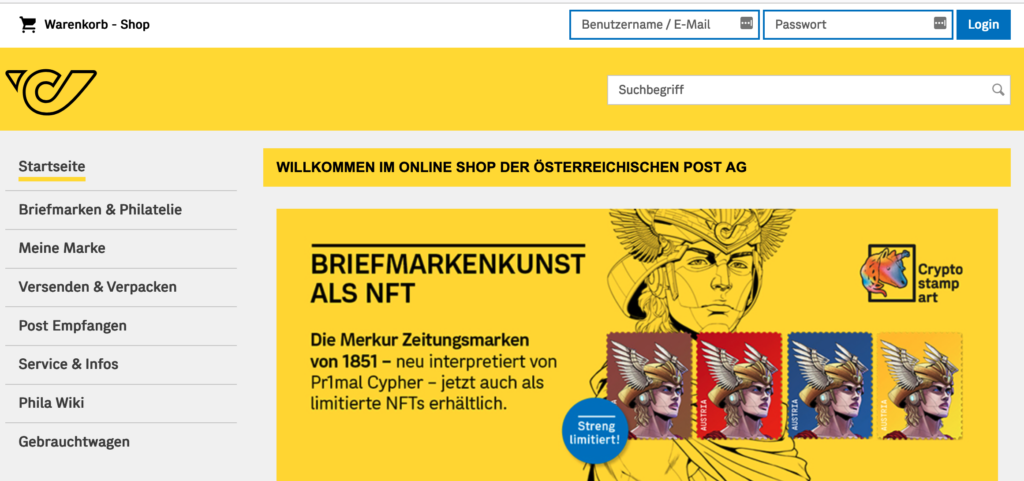
Zum Beispiel: Sie haben wichtige USPs, die dem Kunden sofort ins Auge stechen sollen. In diesem Fall ist es ratsam einen sogenannten Störer im Titelbild einzubauen.
Ein Störer hebt sich optisch deutlich von den anderen grafischen Elementen auf der Seite ab, weshalb er unweigerlich den Blick auf sich zieht. Darum sollten Sie ihn nicht zu oft einsetzen und sich bei der Formulierung kurz und knapp halten.
Im unteren Beispiel der Post ist „Streng limitiert!“ der Störer:

(Screenshot vom 02.08.2022: https://onlineshop.post.at/onlineshop)
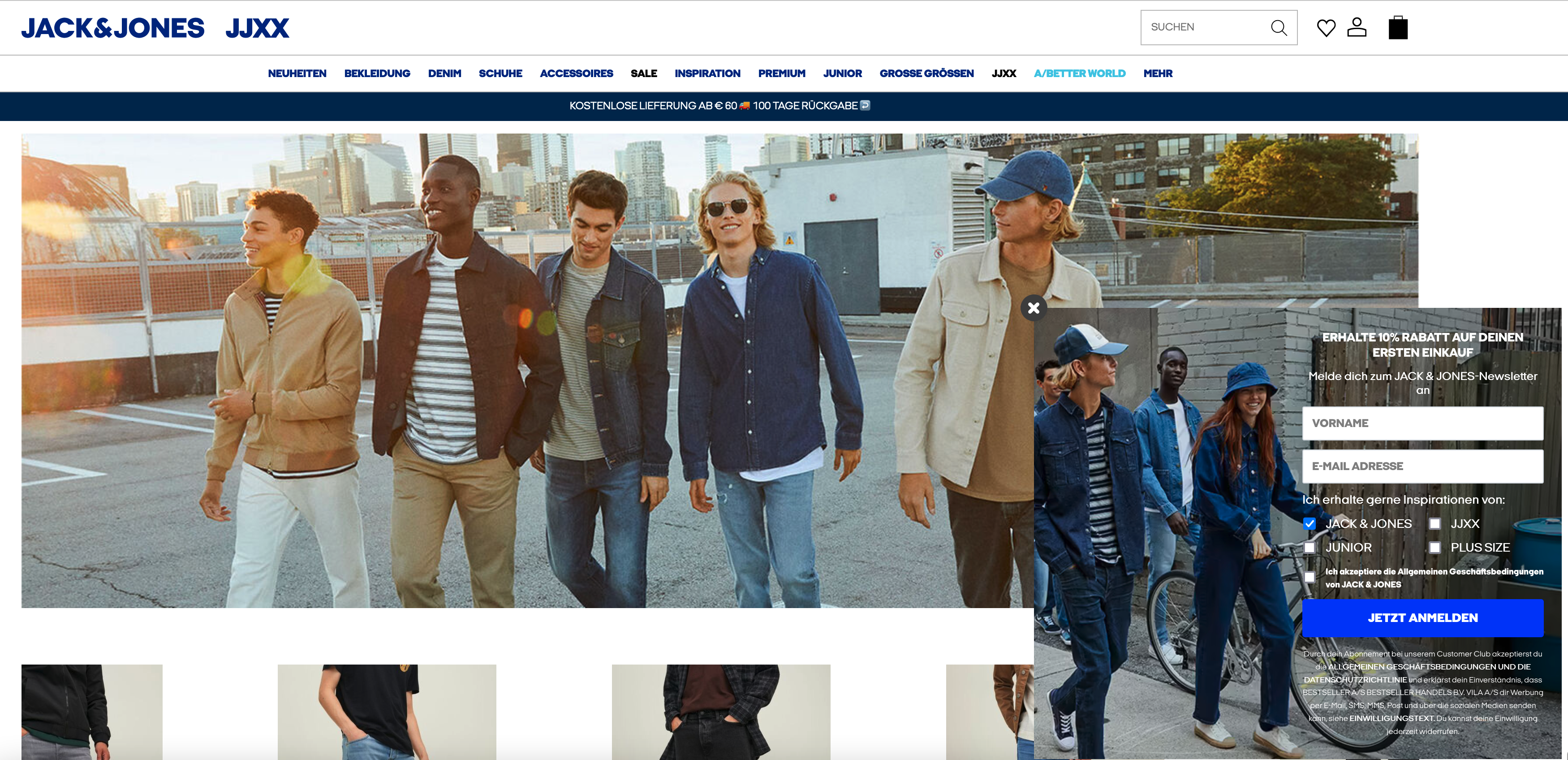
Das Design ist zudem maßgeblich an der Blicksteuerung beteiligt. Mithilfe des richtigen Designs können die wichtigen Punkte auf einer Seite hervorgehoben werden. Das können Vorteile oder essenzielle Produktdetails sein.

(Screenshot vom 02.08.2022: https://www.jackjones.com/at/de/home)
In dieser Bildschirmaufnahme sehen Sie beispielsweise, dass Jack& Jones die kostenlose Lieferung und die 100 Tage Rückgabe mit Emojis noch einmal extra hervorhebt.
Das Pop-up rechts unten wird erst nach einigen Sekunden auf der Website aktiviert und lenkt somit sofort den Blick auf sich. Der Kunde kann gar nicht anders, als hinzuschauen und erkennt das Prozentzeichen, das in der Regel für Rabatte steht.
Auf diese Art und Weise wird der potenzielle Kunde durch den Webshop geführt.
Denken Sie aber daran, dass die Hervorhebungen den Webseitenbesucher nicht erschlagen dürfen. Wenn Sie sich wichtige Stellen in einem Text markieren, streichen Sie sich ja auch nicht den gesamten Text, sondern nur das Notwendigste an.
Das Sie jetzt die drei Grundvoraussetzungen kennen, gehen wir nun genauer auf das Online Shop Design ein.
Online Shop Design: Diese 3 Besonderheiten gibt es bei Webshops
Ein Webshop unterscheidet sich nicht nur inhaltlich von einer Webseite für Dienstleister. Auch optisch gibt es einige Unterschiede, die Sie bedenken sollten.
Besonderheit #1: Kategorieseite stehen bei Webshops über Produktseiten
In einem Webshop liegt das Augenmerk auf Ihren Kategorieseiten – also den Überblicksseiten. Das sind nämlich die Seiten, die Kunden sehr oft sehen wollen, wenn Sie eine gewisse Art von Produkt suchen.
Dabei spielen Modell, Marke oder ähnliches noch keine große Rolle. Der User will sich einmal ansehen, was es in diese Richtung gibt.
Wenn ein Internetnutzer nach schwarzen Socken sucht, erwartet er sich eine Auswahl aus mehreren Produkten – nicht ein Paar schwarze Socken, das er kaufen muss.
Darum ist es essenziell, dass Sie diese Kategorieseiten so gestalten, dass sie angenehm zum Durchstöbern sind.
Gute Bilder, Preisangaben, Produktbezeichnung – all das sollte für den User auf den ersten Blick ersichtlich sein.
Die Produktseiten dienen bei Ihrem Webshop dazu, detaillierte Informationen zum Produkt zur Verfügung zu stellen. Dabei ist die Optik der Seite jedoch weniger ausschlaggebend als der Inhalt.
Interessiert sich der Webshop-Besucher für ein Produkt, müssen Sie ihm die notwendigen Produktinformationen liefern. Diese sollten so aufbereitet sein, dass die grundlegenden Punkte zu Beginn ins Auge stechen. Die Details können Sie dann weiter unten ausführen.
Orientieren Sie sich auch hier an Amazon. Der Grund, warum die Seite so gut verkauft, ist nun einmal ihr Aufbau.
Besonderheit #2: Checkout-Prozesse müssen gut geplant und rechtskonform umgesetzt werden
Bei Dienstleister-Websites ist meist die Kontaktaufnahme das Ziel der Seite. Das Ziel eines Webshops? Der Verkauf Ihrer Produkte.
Darum ist es wichtig, dass Sie den Kaufvorgang – den Checkout-Prozess – in Ihrem Onlineshop genau planen und gestalten.
Zusätzliche Seiten
Für Ihren Online Shop müssen Sie folgende zusätzliche Seiten designen:
- Warenkorb
- Bestellvorgang (Lieferangaben, Rechnungsangaben, Bezahlmöglichkeiten etc.)
- Danke-Seite (nach Bestellabschluss)
Rechtliche Anforderungen
Denken Sie bei der Umsetzung Ihres Webshops daran, dass Sie rechtliche Vorgaben erfüllen müssen. Beispielsweise müssen die Allgemeinen Geschäftsbedingungen (AGB) vor dem Bestellabschluss akzeptiert werden.
Binden Sie also die dafür notwendige Checkbox sichtbar auf der Kassa-Seite ein, bevor der Kunde zur Bezahlung weitergeleitet wird.
Beim Bezahlvorgang gibt es ebenfalls rechtliche Richtlinien, denen Sie folgen müssen. Fallen für Sie als Webshop-Betreiber zum Beispiel für eine Bezahlungsmöglichkeit Gebühren an, dürfen Sie diesen Betrag 1:1 an den Kunden weiterverrechnen. Zuschläge sind verboten.
Allerdings müssen Sie den Kunden vor dem Bezahlvorgang über die anfallenden Gebühren informieren (§ 56, Abs. 3 Zahlungsdienstegesetz). Außerdem sind Sie gesetzlich dazu verpflichtet, mindestens eine kostenfreie Bezahlvariante anzubieten.
Mittlerweile gibt es Anbieter, welche die rechtliche Beschaffenheit eines Online-Shops testen.
Wir als Agentur empfehlen hier den Branchenprimus im deutschsprachigen Raum: Trusted-Shops*. Dort können Sie nach Erstellung Ihren Webshop auf solche Stolpersteine prüfen lassen und dürfen bei bestandener Prüfung deren Siegel führen.
Sie fragen sich jetzt vielleicht: „Was haben die rechtlichen Anforderungen mit meinem Webdesign zu tun?“ Ganz viel, denn Ihr Online Shop Design sollte trotz der erforderlichen Hinweise gut aussehen.
Das bedeutet, Sie müssen etwa Checkboxen für das Akzeptieren der AGBs so einbauen, dass sie für den User gut sichtbar sind – ohne dabei das Design zu stören.
Gutscheincode-Feld
Wenn Sie für Ihren Webshop Gutscheincodes zur Verfügung stellen, müssen Kunden diese problemlos eingeben können.
Achten Sie darauf, dass Sie dem User bereits im Warenkorb eine Möglichkeit bieten, den Code einfach einzugeben.
Dieses Feld sollte während es gesamten Checkout-Prozesses klar erkenntlich sein. Der Kunde sollte bis kurz vor dem Bezahlvorgang die Option haben, den Code einzulösen.
Stellen Sie sicher, dass der Rabatt auch tatsächlich im Warenkorb, bei der Bezahlung und auf der Rechnung angezeigt wird. Ansonsten sind viele Nutzer verunsichert, ob die Eingabe des Codes funktioniert hat – ein Frustrationsmoment, der sich leicht vermeiden lässt.
Besonderheit #3: Webshops brauchen vertrauenserweckende Details
Damit sich ein Website-Besucher für den Kauf in Ihrem Webshop entscheidet, muss er Ihnen vertrauen. Da er sich aber nicht wie bei einem Dienstleister ein Bild von Ihnen machen kann, müssen Sie anders das Kundenvertrauen wecken.
Das gelingt Ihnen zum Beispiel, indem Sie bekannte Siegel und Zertifizierungen für Online Shops in Ihr Design einbinden. Beispielsweise das Trusted-Shops-Siegel oder das Österreichische E-Commerce-Gütezeichen – unterstützt und betrieben von der Wirtschaftskammer Österreich, dem Bundesministerium für Arbeit und Wirtschaft und der Arbeiterkammer.
Auch Sicherheiten bei der Bezahlung und Lieferung steigern das Vertrauen der potenziellen Kunden:
- 30-Tage-Geld-zurück-Garantie
- Bekanntgabe der Versanddauer und des zuständigen Lieferdienstes
- Angebot der Bezahlmöglichkeiten PayPal und „Auf Rechnung“ (beliebtesten Methoden in Deutschland)
Damit Ihr Webshop auf ganzer Design-Ebene überzeugt, möchten wir Ihnen noch ein paar Tipps mitgeben.
Diese 5 Tipps runden Ihr Online Shop Design ab
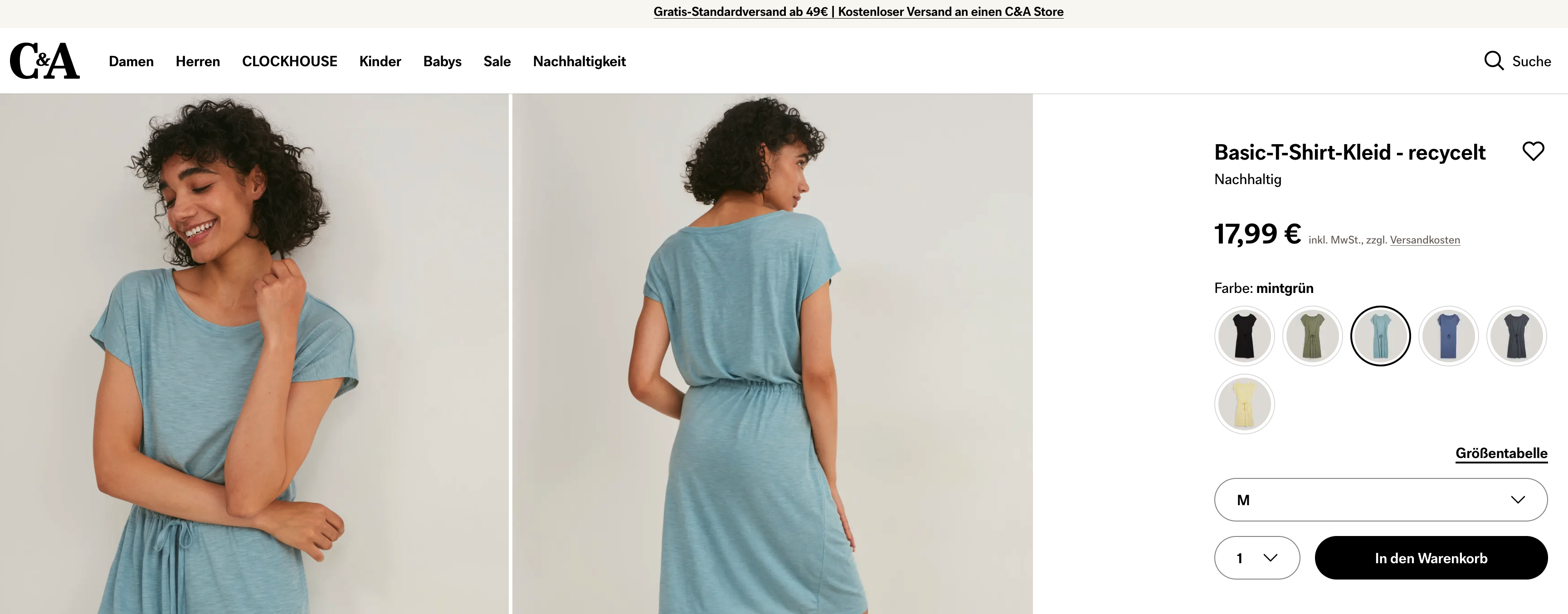
Tipp #1: Lassen Sie Buttons hervorstechen
Der Klick auf „In den Warenkorb“ muss einfach fallen – ja schon fast der einzige Weg sein.

(Screenshot vom 02.08.2022: https://www.c-and-a.com/at/de/shop/basic-t-shirt-kleid-recycelt-2175833/4)
Die Farbe des Buttons spielt dabei eine untergeordnete Rolle – wichtig ist, dass er wirklich auffällt und der Inhalt leserlich ist. Sie können Ihn natürlich auf Ihre Corporate Identity – also auf Ihre Unternehmensfarben – abstimmen. Das ist jedoch kein Muss.
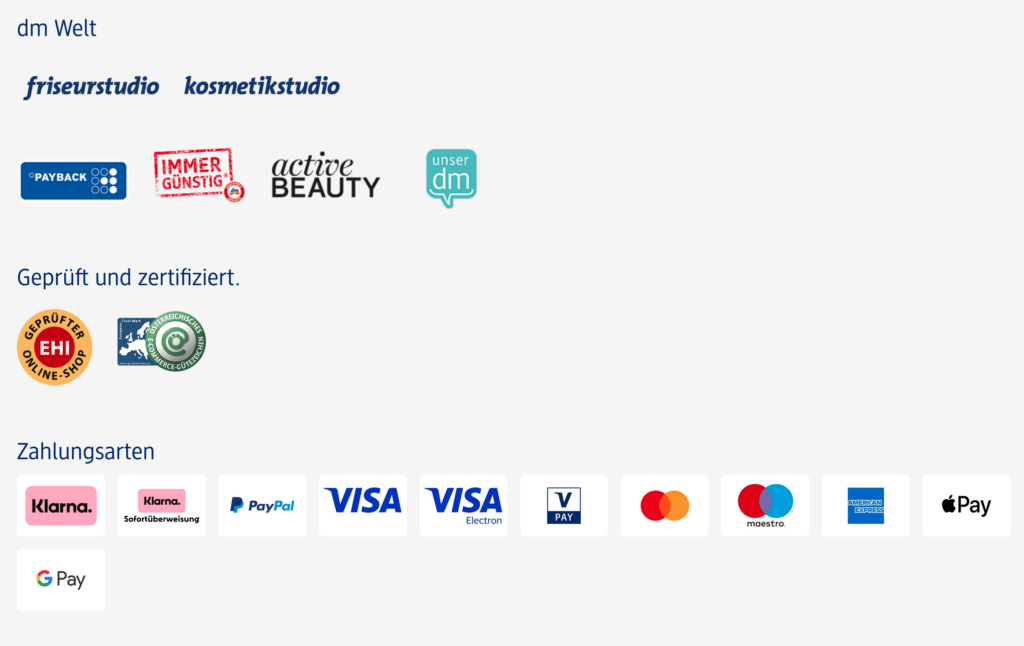
Tipp #2: Bauen Sie die Siegel und Zertifizierungen ins Design ein
Wie bereits erwähnt, muss der potenzielle Kunde so schnell wie möglich Vertrauen in Sie und in den Shop gewinnen können. Geben Sie ihm deshalb so viele vertrauenserweckende Signale, wie möglich.
Dm setzt beispielsweise neben den Online-Shop-Zertifizierungen auch auf die Vertrauensgewinnung durch viele unterschiedliche Bezahlmöglichkeiten. So kann sich der Käufer für die Variante entschieden, mit der sich am sichersten fühlt.

(Screenshot vom 02.08.2022: https://www.dm.at/)
Tipp #3: Heben Sie Ihre Alleinstellungsmerkmale grafisch hervor
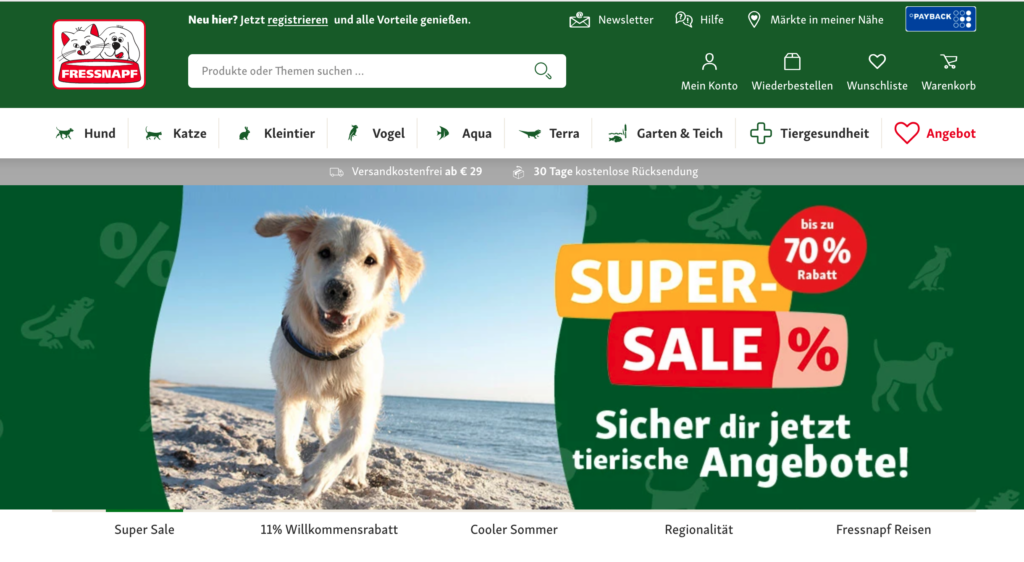
Dafür eignen sich beispielsweise Leisten oberhalb des Menüs oder des Titelbildes.

(Screenshot vom 02.08.2022: https://www.fressnapf.at/)
Fressnapf setzt in diesem Beispiel ein besonders auffälliges Titelbild ein: Einerseits hebt sich bereits das Super-Sale durch die farbliche Gestaltung vom Rest ab. Andererseits wird die Aussage dann noch mit dem roten Störer unterstrichen, der auf „bis zu 70 % Rabatt“ hinweist.
Darüber erkennt der Webseiten-Besucher außerdem die kostenfreie Lieferung ab einem Mindestbestellwert von 29 Euro und die 30 Tage gratis Rückgabe. Diese Vorteile für den Kunden werden mit passenden Icons unterstrichen.
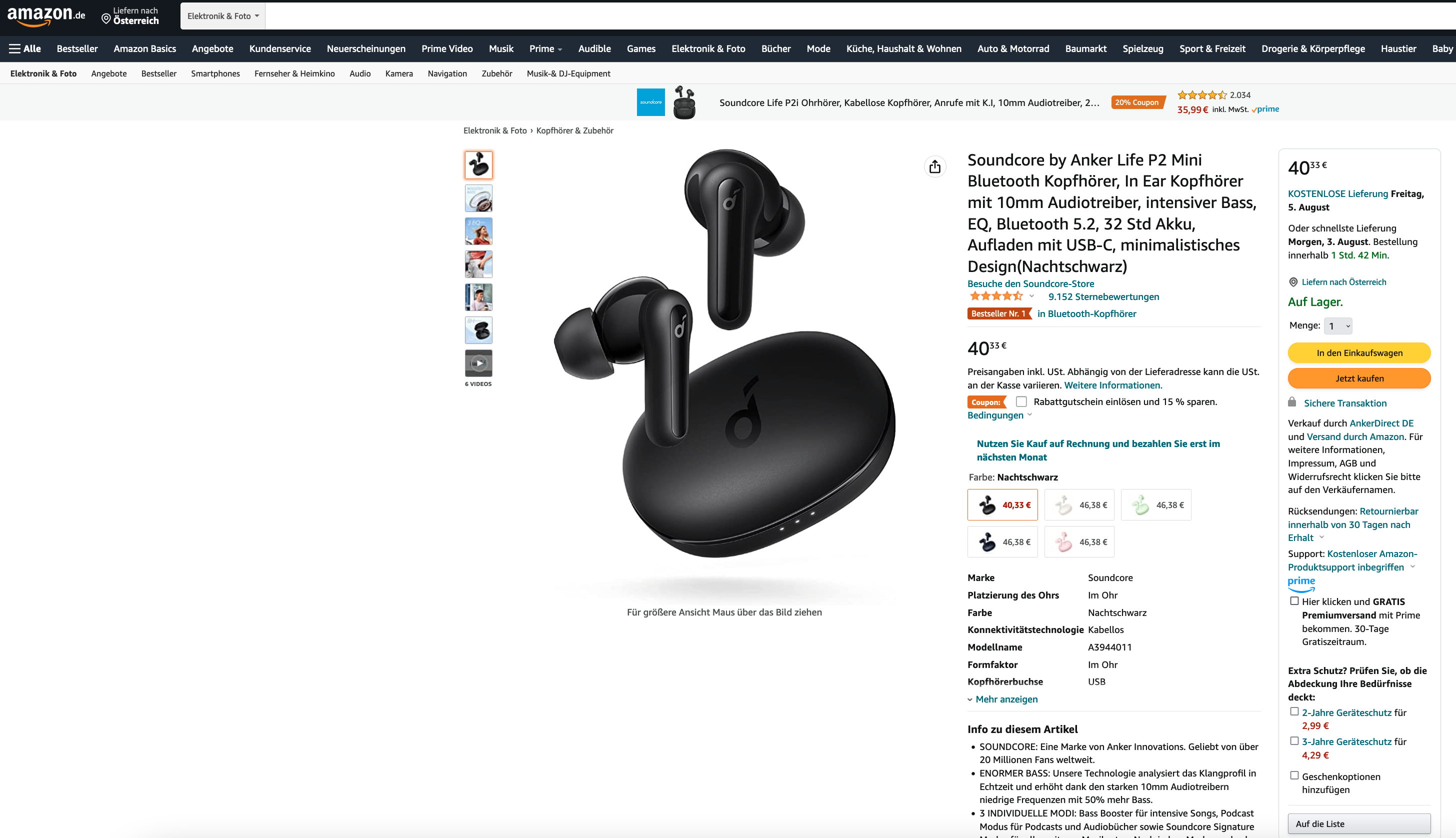
Tipp #4: Halten Sie sich beim Aufbau der Produktseite an erfolgreiche Vorbilder
Große Online-Shops, wie Amazon, haben aktuelle Darstellungskonzepte geprägt, weil sie sich in diesen Shops unzählige Male bewährt haben.
So sollte Ihr Design für eine Produktseite aufgebaut sein:
- Links: Bilder
- Rechts: Bullet-Points/USPs, Button zum Kauf
- Unten: Produktdetails, Antworten auf häufig gestellte Fragen, ggf. Bewertungen/Reviews/Empfehlungen

(Screenshot vom 02.08.2022: https://amzn.to/3cSVz9j)
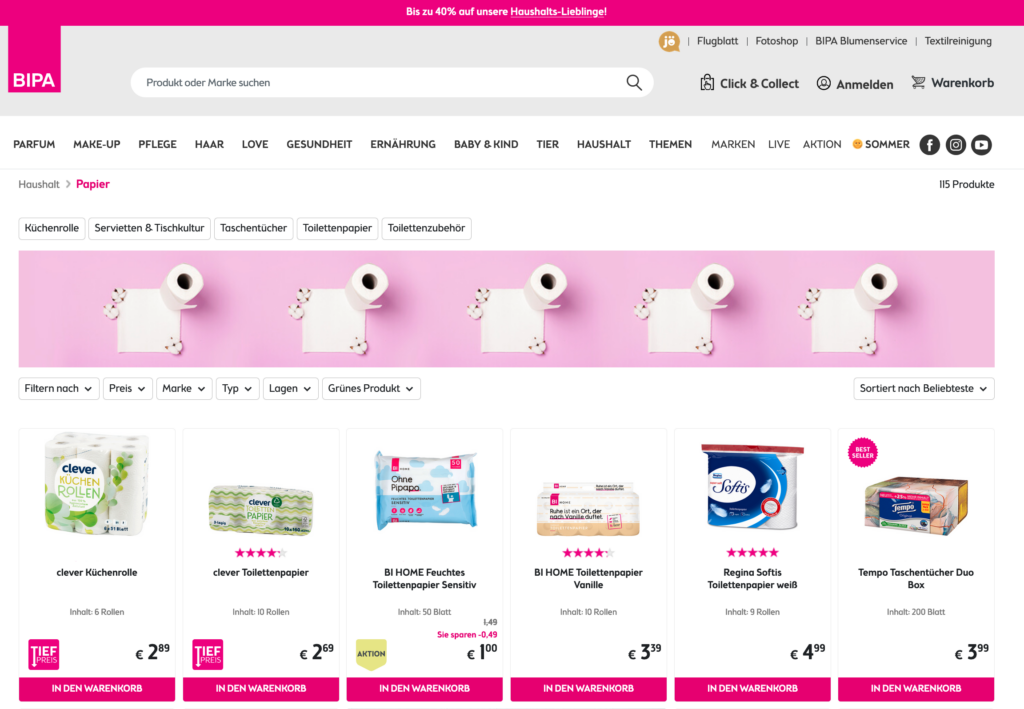
Tipp #5: Verwenden Sie den Button „in den Warenkorb“ bei wiederkehrenden Bestellungen auf der Kategorieseite
Sie haben einen Online Shop für Verbrauchsartikel, die regelmäßig nachgekauft werden? Dann wollen und müssen Ihre Kunden nicht jedes Mal die Produktbeschreibung lesen.
In diesem Fall empfehlen wir Ihnen, den Button „In den Warenkorb“ bereits auf der Kategorieseite – also der Überblicksseite – einzubinden.

Die Einbindung des Buttons auf der Kategorieseite eignet sich für Webshops, die folgende Artikel verkaufen:
- Nahrungsergänzungen
- Tierfutter
- Hygiene- und Pflegeartikel
- Büroartikel
- Drucker-/Plotterzubehör
- Lebensmittel (mit click & collect)
- etc.
Zusatztipp: Bieten Sie für Ihre Kunden ein Bestell-Abonnement an. Dort können die Abonnenten den Rhythmus für die Nachbestellungen auswählen und müssen sich danach um nichts mehr kümmern.
Damit bieten Sie Ihren Kunden ein besonderes Extra und können sich vielleicht von der Konkurrenz abheben.
FAQ: Muss ein Online Shop Design schön sein?
Ein schönes Design ist für den Erfolg Ihres Webshops nicht zwangsweise notwendig. Oder finden Sie das Design der Amazon-Website ästhetisch ansprechend?
Wichtig ist, dass das Design benutzerfreundlich ist und professionell wirkt.
Bereiten Sie Ihre Inhalte zusätzlich optisch ansprechend auf.
Wenn Sie unsere 5 Tipps beachten, machen Sie schon mehr richtig, als viele anderen Webshop-Betreiber.
Diese 7 Fehler sollten Sie beim Online Shop Design vermeiden
Wenn Sie selbst Ihr Online Shop Design erstellen möchten, sollten Sie davor den gesamten Aufbau Ihres Shops planen. Überlegen Sie sich für jede Seite ein Konzept und was sich der Website-Besucher wohl darunter vorstellt.
Ihre Ideen sollten Sie dann mit Ihrem Design im Kopf noch einmal durchgehen. Achten Sie dabei auf folgende Fehlerquellen:
Fehler #1: Falscher Seitenaufbau
Ja, dieser Punkt zählt zum Design. Viele Shops entscheiden sich für ein „Herzlich Willkommen“ auf der Startseite, zusammen mit schönen Bildern ohne Produktbezug.
Der Website-Besucher weiß nicht, was auf der Seite verkauft wird und verlässt diese wieder.
Planen Sie also im Design der Startseite genügend Platz ein, um sich richtig zu präsentieren und wählen Sie Fotos mit Produktbezug.
Fehler #2: Nichtssagendes Menü
Verwirrende und abstrakte Bezeichnungen in Menüleisten von Shops sehen wir immer wieder. Was erwartet den User beispielsweise, wenn er auf eine Kategorie „Unsere Schätze“ klickt?
Weitere beliebte Kategorienamen, mit denen Shop-Besucher nichts anfangen können: “Unser Angebot”, “Unser Offert”, “Unsere Kategorien”, “Unsere Kompetenzen”.
Andere Shops setzen auf zahlreiche Unterkategorien oder zwei Menüs. Beide Varianten sind werden für die Benutzerfreundlichkeit zur Katastrophe.
Das Menü ist einer der wichtigsten Orientierungspunkte des Website-Besuchers. Deshalb sollte es möglichst einfach zu verstehen sein. Geben Sie den Kategorien und Seiten eindeutige Namen, unter denen sich der potenzielle Käufer etwas vorstellen kann.
Um zu prüfen, ob Ihre Menüstruktur-Idee wirklich vom Nutzer verstanden wird, müssen Sie einen Usability-Test einsetzen. Dabei gehen Sie wie folgend vor:
- Zeigen Sie einer Testperson Ihre Website für 5 Sekunden.
- Fragen Sie Ihn danach, was er sich auf Ihrer Seite erwartet (Ist es als Shop erkenntlich? Erkennt er, was Sie verkaufen)
- Geben Sie der Testperson 3 Aufgaben, die sie auf Ihrer Seite erfüllen soll
- Ein bestimmtes Produkt suchen.
- Eine bestimmte,oft gesuchte Information finden (z.B.: Wie lange ist die Lieferzeit?)
- Eine Bestellung aufgeben (von Anfang bis Ende!)
Übrigens: Wenn Sie besonders viele Artikel anbieten, sollten Sie auf eine umfassende Filterfunktion setzen.
Fehler #3: Schlechte Produktbilder
Verwackelte, zu kleine oder verpixelte Produkt- und Symbolfotos für Kategorien finden wir leider immer wieder in Webshops. Das macht einen unprofessionellen Eindruck und verscheucht potenzielle Kunden.
In der Regel bekommen Sie vom Hersteller hochauflösende Fotos. Sie haben keine Herstellerfotos bzw. nicht für alle Produkte? Bitte greifen Sie nicht zur Handykamera und einem Blatt Papier für den weißen Hintergrund.
Damit Sie mit Ihren Bildern Kunden anlocken, sollten Sie die Fotos von einem professionellen Fotografen mit Schwerpunkt Produktfotografie erstellen lassen.
Wenn Ihnen diese Option zu teuer ist, sollten Sie zumindest in eine Fotobox* investieren, die sich für das Ablichten Ihrer Produkte eignet.
Bitte sparen Sie hier nicht bei der Belichtung oder dem Material der Box. Immerhin sind die Bilder in Ihrem Webshop essenziell für den Verkauf.
Fehler #4: Schwer erkennbare Filter mit schlechter Funktion
Manche Webshops verstecken Ihre Filter so gut, dass der Osterhase neidisch darauf werden könnte. Das ist nicht das Ziel.
Die Filterfunktion sollte schnell zu erkennen und ganz einfach zu bedienen sein.
Orientieren Sie sich an den Webshop-Riesen:
- Die Filter werden entweder am linken Bildrand oder unterhalb des Titelbildes eingebaut.
- Die unterschiedlichen Filtermöglichkeiten sind klar abgegrenzt (durch Kästchen, Linien o.Ä.)
- Der Filter unterstützt den Einsatz mehrerer Bedingungen (z.B.: Farbe, Größe, Hersteller gleichzeitig)
- Die Filterauswahl ist logisch – ein Filter für die Kleidergröße macht in einem Schuhshop keinen Sinn.
Fehler #5: Suchfunktion nicht intelligent
Was heißt das? Stellen Sie sich vor, Sie bieten in Ihrem Webshop Schuhe an. Sie verkaufen unter anderem Pumps (Absatzschuhe für Damen).
Max Mustermann möchte seiner Frau Martina eine Freude machen, und ihr die schwarzen Pumps kaufen, die sie sich schon lange wünscht.
Max weiß nicht, wie man das Wort Pumps schreibt, und sucht deshalb nach „Pömps“.
Haben Sie in Ihrem Shop keine intelligente Suchfunktion eingebaut, liefert Max Suchanfrage in Ihrem Shop keinen Treffer. Er kehrt zur Google-Suche zurück und kauft bei der Konkurrenz.
Mit einer intelligenten Suchfunktion können User Worte falsch eingeben und das System erkennt, was damit gemeint sein könnte.
Wenn Sie WordPress für Ihren Webshop nutzen, empfehlen wir Ihnen den „Doofinder“*.
Fehler #6: Hover-/Mouseover-Effekte
Der Hover-Effekt wird dann ausgelöst, wenn Sie mit der Maus über ein Element auf der Website fahren, ohne zu klicken. Meist wird der Effekt bei Bildern oder Buttons eingesetzt, die sich durch das „Schweben“ (engl.: to hover) der Maus verändern.
Bei Zalando nutzt den Hover-Effekt beispielsweise dazu, um Schuhe oder andere Kleidungsstücke einmal als Produkt und einmal getragen zu zeigen.
(Bildschirmaufnahme vom 02.08.2022: https://www.zalando.de/damenschuhe-peeptoes/)
Für den Interessenten ist das natürlich ein toller Zusatz – solange er den Webshop über die Website am Computer besucht und eine Maus hat.
Was passiert aber, wenn Ihr potenzieller Kunde den Online Shop über das Handy oder Tablet aufruft? Eine Maus gibt es in diesem Fall nicht und der Hover-Effekt entsteht für den Bruchteil einer Sekunde, wenn der Interessent auf das Produkt klickt.
Das sieht nicht nur schrecklich aus, sondern wirkt zudem unprofessionell.
Warum nutzen Online-Shop-Riesen wie Zalando oder Amazon dann trotzdem diese Effekte? Weil es eine App für Tablets und Handys gibt.
Wenn Sie am Handy auf der Amazon-Website bestellen wollen, werden Sie mehrfach dazu aufgefordert, die App zu öffnen und den Bestellvorgang dort abzuschließen. So kann sichergestellt werden, dass jede Darstellung optimal auf die aktuelle Bildschirmgröße abgestimmt ist.
In der Regel haben die meisten Webshop-Betreiber keine eigene App. Darum raten wir Ihnen vom Einsatz des Hover-Effekts ab!
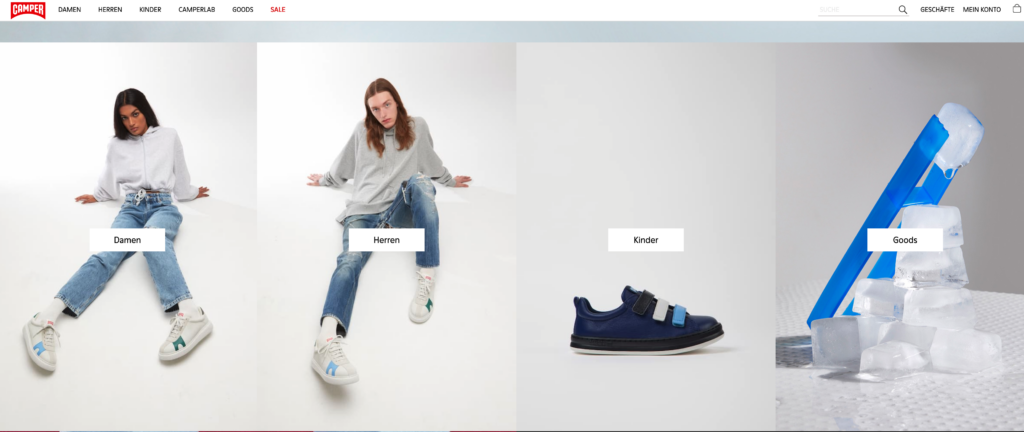
Fehler #7: Ablenkende grafische Elemente
Das ist die Startseite von Camper. Der Kunde soll sich hier für eine Kategorie entscheiden. Was passiert mit einem potenziellen Kunden?

(Screenshot vom 02.08.2022: https://www.camper.com/de_AT)
- Der Kunde erkennt erst beim 3. Bild, dass hier Schuhe verkauft werden.
- Was soll sich der Kunde unter dem Begriff „Goods“ vorstellen und was bedeutet das Bild von den Eiswürfeln? Hier sehen Sie einen klassischen Fall von einem Bild, das den Inhalt komplett torpediert.
- Weder die Schuhe noch die Models auf den ersten beiden Bildern stechen heraus. Hier denkt sich ein potenzieller Kunde eher „Schnarch“ als „juhu, neue Schuhe“.
- Die Hintergründe sind unterschiedlich belichtet.
Mit solchen Bildern lenken Sie vom Angebot ab und das wirkt sich negativ auf den Verkauf aus.
Deshalb sollten Sie auf der Startseite Ihres Webshops eindeutige Bilder verwenden. Auf den Kategorieseiten raten wir Ihnen vom Einsatz (großer) Bilder ab – auch nicht im Titel.
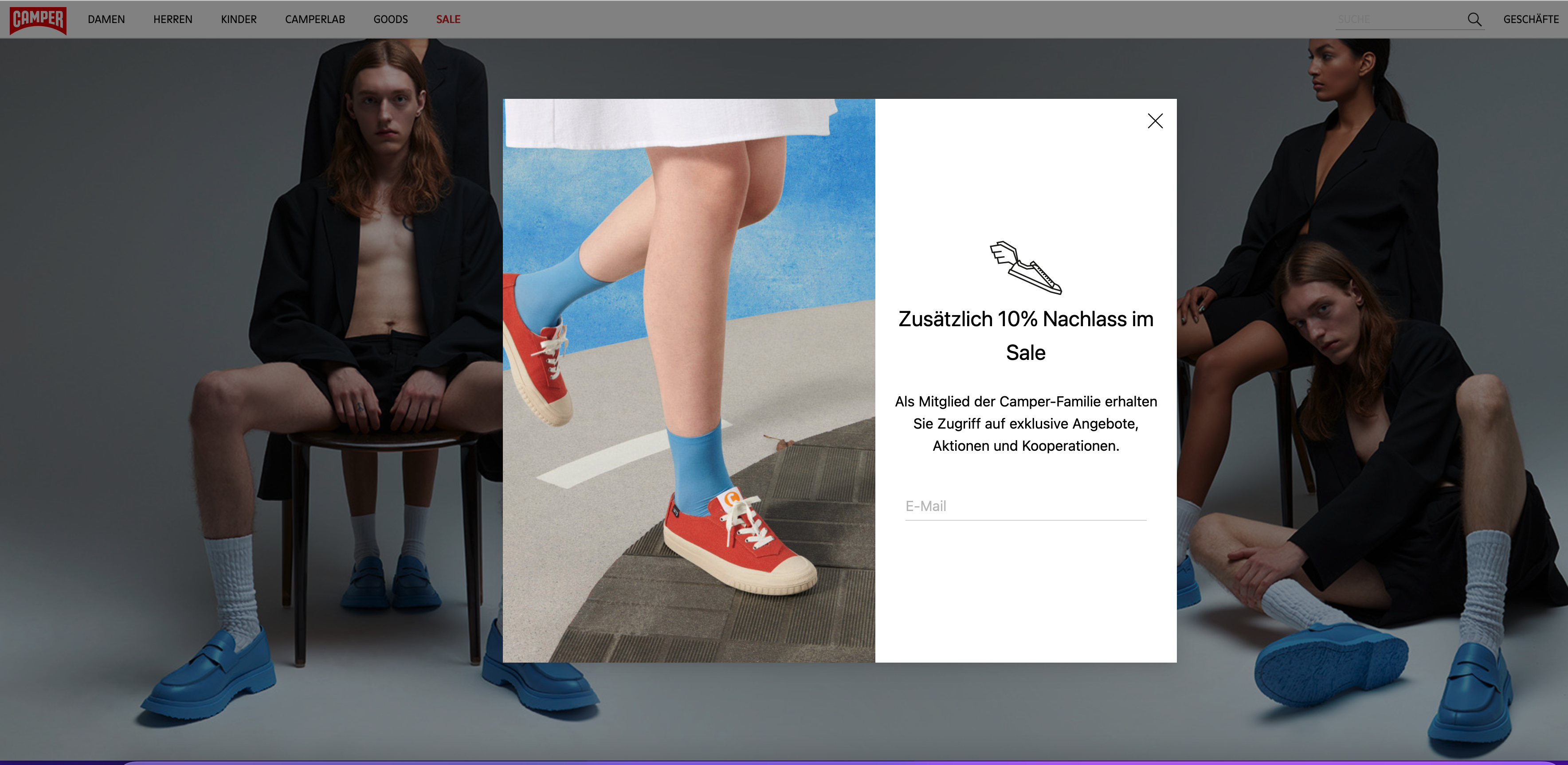
Fehler #8: Falsch eingebaute Pop-ups
Ein potenzieller Kunde gelangt auf die Startseite Ihres Webshops und möchte zu stöbern beginnen, als plötzlich…

(Screenshot vom 02.08.2022: https://www.camper.com/de_AT)
… ein Pop-up versperrt dem potenziellen Kunden die Sicht auf die Website und hindert ihn am Weiterscrollen. Der Shop-Besucher weiß noch nicht einmal, ob er hier findet, was er sucht und wird schon mit einer Rabatt-Möglichkeit bespielt.
Der Interessent möchte sich einen Überblick zu Ihrem Angebot verschaffen: Was gibt es? Gibt es, was ich suche? In welchem Preissegment bewege ich mich?
Wenn jedoch das Öffnen der Website das Pop-up aktiviert, wird der Kunde dieses umgehend wieder schließen. Die Konsequenz: Er weiß meistens nicht, wofür es gut war.
Schlimmstenfalls ist der Kunde davon so abgeschreckt, dass er die Seite verlässt… Das heißt aber nicht, dass Sie gänzlich auf Pop-ups verzichten müssen.
Gut geplante Pop-ups sind als grafische Elemente in Ihrem Webshop eine tolle Möglichkeit für die Blicksteuerung, wie das in den Tipps erwähnte Beispiel von Jack& Jones zeigt.
Ihr Pop-up sollte sich erst nach einigen Sekunden öffnen und nur einen Teil des Bildschirms verdecken. Vor allem muss der Kunde weiterhin scrollen können!
Fehler #9: Duplicate Content
Dieser Fehler hat nichts mit dem Online Shop Design zu tun. Allerdings ist das der häufigste Fehler, den wir als Online Marketing Agentur zu sehen bekommen, wenn wir Webseiten auf Fehler prüfen.
Viele Webshop-Betreiber wissen nicht, dass das Kopieren von Texten von Google bestraft wird – auch wenn es sich um Produkttexte der Hersteller handelt.
Sie müssen keine Strafe zahlen, aber sie verlieren bei der Google Suche Ihre Position und werden auf den Ergebnisseiten weiter hinten angezeigt.
Zum Beispiel: Sie verkaufen einen Mantel von MANGO auf Ihrer Website und übernehmen die Produktbeschreibung 1:1.
Der Google Algorithmus erkennt, dass Ihr Text von einer anderen Seite kopiert wurde. Sie haben also doppelten Content (Duplicate Content) produziert.
Während Sie heute noch auf Seite 1 der Google Suchergebnisse angezeigt werden, sind sie morgen schon nur noch auf Seite 3. Kopieren Sie den Text bei allen Produkten, werden Sie vermutlich nie eine top Platzierung bei der Google Suche erreichen.
Darum sollten Sie alle Produkttexte umschreiben.
So kommen Sie zu Ihrem erfolgreichen Online Shop Design
Für die Gestaltung Ihrer Webseite stehen Ihnen mehrere Möglichkeiten zur Verfügung. Die Entscheidung hängt davon ab, wie viel Zeit und Geld Sie für die Erstellung investieren möchten.
Günstige Baukasten-Webseiten erfordern hohen Zeitaufwand
Baukasten-Websites sind im Normalfall eine kostengünstige Variante für die Website-Erstellung. Bei Wix oder Jimdo bekommen Sie eine fertige Website für nur wenige Euro pro Monat.
Die günstigen Anschaffungskosten sprechen für die Verwendung einer Baukasten-Webseite. Was Ihnen jedoch bewusst sein muss, ist der damit verbundene Arbeitsaufwand.
Bis Sie die notwendigen Texte geschrieben, Bilder ausgewählt, freigestellt und zugeschnitten sowie die gesamte Seite formatiert und überprüft haben, müssen Sie mit mehreren Hundert Arbeitsstunden rechnen.
Technisches Knowhow müssen Sie nicht mitbringen. Allerdings sind Sie in den grafischen Umsetzungsmöglichkeiten meist sehr eingeschränkt
Sie müssen für sich selbst entscheiden, ob Ihnen diese Kostenersparnis die Investition der Arbeitssunden wert ist. Vor allem, wenn das Design am Ende unter Umständen nicht wie gewünscht aussieht.
Für Fortgeschrittene: Shopfähige CMS-Templates oder Templates von Shopsystemen
Im Internet finden Sie unzählige Content Management Systeme (CMS) – wie WordPress, Typo3, Joomla, Drupal etc.
All diese Anbieter bieten Erweiterungen an, mit dem Sie Ihren Webshop aufsetzen können
Zu den bliebtesten WordPress-Plugins zählt das WooCommerce-Plugin*. Wenn Sie sich für diese Erweiterung entscheiden, können Sie Ihren Shop mit einem schönen Template gestalten.
Solche Webshop-Templates finden Sie auf ThemeForest* oder Elegant Themes*.
Oder Sie bauen direkt ein Shopsystem in Ihre Website ein. Shopsystem-Anbeiter sind beispielsweise Magento, Shopware, JTL-Shop, Gambio, usw.
Beachten Sie: In der Regel benötigen Sie für die Gestaltung Ihres Webshops mit Templates Programmierkenntnisse.
Wenn Sie nur ein paar kleine Dinge in Ihrem Webshop individualisieren wollen, können Sie sich die zur Verfügung gestellten Videos der Anbieter ansehen.
Bedenken Sie aber auch hier den benötigten Zeitaufwand.
Professionelles Online Shop Design von Agentur: Wir empfehlen performanceorientierte Agenturen
Ihnen fehlen Zeit und Lust für die Erstellung einer Baukasten-Website? Sie haben auch nicht die notwendigen technischen Kenntnisse, um selbst einen Webshop aufzustellen?
Eine Webshop-Agentur nimmt Ihnen die Arbeit ab. Wenn Sie sich für einen guten Anbieter entscheiden, können Sie mit Ihrem Webshop sogar ein Vielfaches von dessen Erstellungskosten einspielen.
Wie erkennen Sie eine gute Webagentur?
Lassen Sie sich Referenzprojekte zeigen. Damit ist nicht das Design gemeint. Erfahrene und ausgebildete Grafiker können die schönsten Webseiten gestalten.
Nein, Sie sollten sich den Umsatz zeigen lassen, der durch die Webshops erwirtschaftet wird.
Die meisten Agenturen haben von ausgewählten Kunden die Erlaubnis, ihre Projekte pseudonymisiert bei Gesprächen als Referenzen zu erwähnen.
Wenn Ihnen eine Agentur dazu keine Informationen zur Verfügung stellen kann, dann suchen Sie sich lieber einen anderen Anbieter, vermutlich existieren keine umsatzstarken Referenzen.
Daher – und jetzt kommt die Eigenwerbung 😉 – empfehlen wir ganz klar performanceorientierte Agenturen wie uns bei klickbeben.
Sie möchten sich in einem unverbindlichen Erstgespräch Referenz-Projekte ansehen?
Wir sind als Webagentur auf die Erstellung von Webseiten und Webshops spezialisiert. Wenn Sie sehen wollen, welche Erfolge unsere Kunden mit den von uns erstellten Webshops verbuchen konnten, vereinbaren Sie ein kostenloses Erstgespräch.
Sie erreichen uns per Telefon (+43 512 327880), E-Mail (hallo@klickbeben.com) oder über unser Kontaktformular (hier klicken).
Herzlichst,
Ihr klickbeben Redaktionsteam
© New Africa – stock.adobe.com
* Diese Links sind Affiliate Links.

Zu Lauras Aufgabenbereich als Junior Content Marketing Managerin gehören u.a. das Verfassen von Blogbeiträgen, Werbeschaltungen auf Google, Webseiten-Optimierungen, etc.
Mit ihrem Knowhow unterstützt die 26-jährige Tirolerin Kunden aus unterschiedlichen Branchen dabei, profitables Marketing zu betreiben.