Sie verwenden das WordPress Theme Divi*? Und Sie wollen in Divi Google Fonts lokal einbinden? Super, dann sind Sie hier genau richtig.
Im folgenden Beitrag finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie Ihre verwendeten Google Fonts lokal auf Ihrer Website einbinden.
Sie erfahren, warum es sinnvoll – ja sogar notwendig – ist, das zu tun. Und wir geben Ihnen die passenden Werkzeuge in die Hand, damit die Umsetzung auch reibungslos funktioniert. In diesem Fall ist das ein Plugin, das Ihnen um ein paar Euro jede Menge Ärger ersparen kann.
Aber lassen Sie uns von vorne beginnen.
Dieser Beitrag wurde am 30.1.2024 überarbeitet.
Was ist Divi von Elegantthemes?
Divi ist ein WordPress Theme des US-amerikanischen-Unternehmens Elegantthemes. Genauer gesagt ist Divi das weltweit am weitesten kommerziell verbreitete Theme.
Das Praktische bei Divi von Elegantthemes*: Durch die Verknüpfung mit Google Fonts haben Seiten-Betreiber mit ein paar Mausklicks mehr als 1.500 Schriften zur Auswahl.
Was sind Google Fonts?
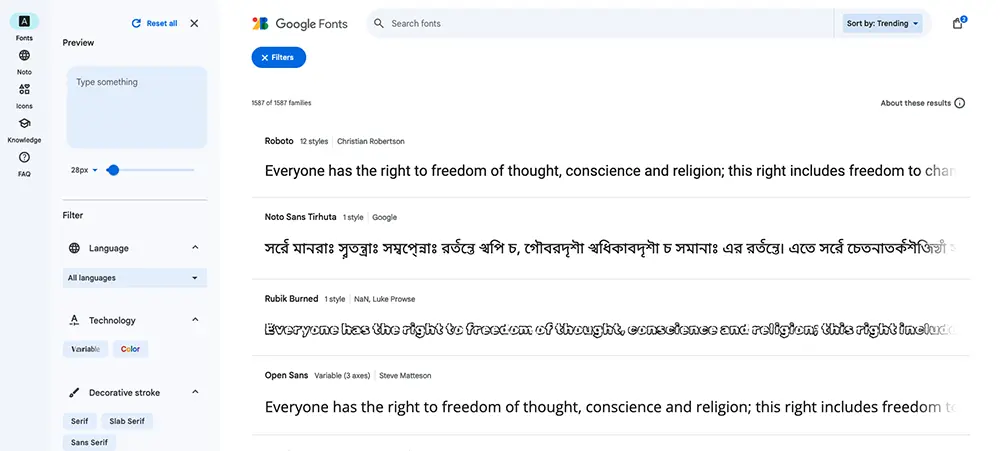
Google Fonts sind Schriftarten, die von Google bereitgestellt werden und kostenlos auf Webseiten eingebunden werden dürfen. Es werden mehr als 1.500 Schriftarten angeboten. Und viele davon sind in mehreren Schriftschnitten (light, italic, bold, condensed, etc.) verfügbar.

Screenshot https://fonts.google.com/ (19. Januar 2024)
Sie können Google Fonts auf zwei verschiedene Varianten in Ihrer Website einbinden:
- Dynamische Einbindung: Google Fonts können auf einer Website benutzt werden, ohne Sie auf den eigenen Server hochzuladen. Die Verbindung zum Server von Google bleibt hier bestehen. Bei Divi ist das automatisch der Fall, wenn Sie das Theme installieren und das löst ein Datenschutz-Problem für Seitenbetreiber innerhalb der EU aus.
- Lokale Einbindung: Die Schriften werden heruntergeladen und auf dem eigenen Server hochgeladen. Hier besteht keine Verbindung mehr zu Google, da die Schriftart separat gespeichert ist.
Google Fonts und die “Probleme” mit der DSGVO
So praktisch die dynamische Einbindung von Google Fonts auch klingen mag, so problematisch ist sie auch in Bezug auf die Datenschutzgrundverordnung (kurz DSGVO).
Eine Nennung der Google Fonts in der Datenschutzerklärung ist nicht mehr ausreichend. Google Fonts können aber lokal auf der Website eingebunden werden. Durch die lokale Einbindung der Google Fonts wird die Verbindung zum Google Server getrennt und ein Vorwurf der Datenübertragung ist nicht mehr standhaft.
Wie Sie in Divi die Google Fonts lokal einbinden, zeigen wir Ihnen in diesem Beitrag.
In Divi Google Fonts lokal einbinden: Eine DSGVO-konforme Schritt-für-Schritt-Anleitung
In diesem Video zeigen wir Ihnen, wie Sie in nur 5 Minuten in Divi Google Fonts lokal einbinden könnnen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Schritt 1: Prüfen Sie, ob die Schriften lokal eingebunden sind
Ob Ihre verwendeten Schriften lokal eingebunden sind, sehen Sie im Quellcode Ihrer Seite. Öffnen Sie hierfür Ihren Browser (z.B. Chrome oder Firefox) und surfen Sie Ihre Website an. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle und wählen Sie “Untersuchen”.

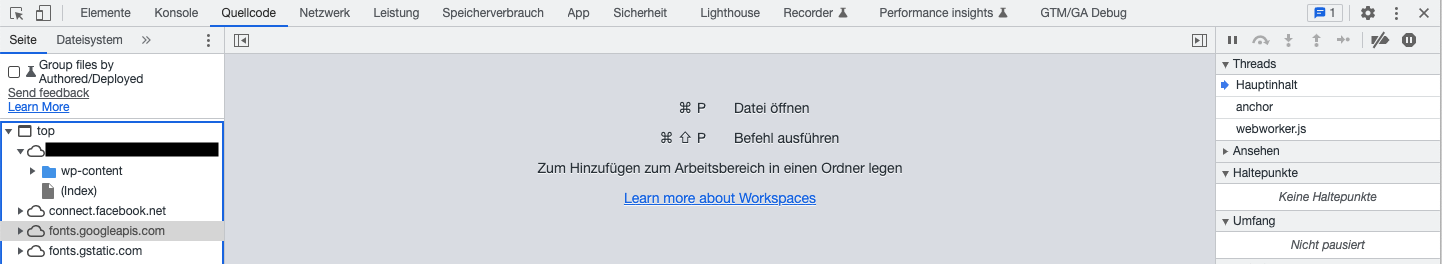
Es öffnen sich die sogenannten Entwicklertools. Klicken Sie auf den Reiter “Quellcode”. Jetzt können Sie nachvollziehen, wie die Google Fonts in Ihrer Divi Website eingebunden sind. Dynamisch oder lokal.

In diesem Beispiel weisen die beiden Zeilen „fonts.googleapis.com“ bzw. „fonts.gstatic.com“ ganz links darauf hin, dass die Google Fonts dynamisch eingebunden wurden. (Im nächsten Schritt zeigen wir Ihnen, wie eine lokale Einbindung im Quellcode aussieht.)
Schritt 2: Die lokale Einbindung der Google Fonts
Variante 1: Manuelle Einbindung
Wer die Google Fonts händisch einbinden möchte, erhält in diesem Blogbeitrag eine ausführliche Anleitung: https://www.mittwald.de/blog/mittwald/howtos/dem-datenschutz-zuliebe-wie-ihr-google-fonts-lokal-in-eure-webseiten-einbindet
Variante 2: Einbindung mit Plugin
Wem die manuelle Einbindung zu umständlich und zeitaufwendig ist, kann bei der lokalen Einbindung auf ein kostengünstiges Plugin zurückgreifen.
1. Zuerst ist es ratsam, ein Backup von Ihrer Seite zu machen, um Ihre Seiteninhalte bei möglichen technischen Problemen zu schützen.
2. Laden Sie das Plugin DP Divi DSGVO Helper unter https://www.digistore24.com/redir/188679/ManuelDiwosch-Agentur/ * herunter.
3. In diesem Video zeige ich Ihnen Klick für Klick, wie Sie das Plugin installieren und konfigurieren. Hier geht es zum Video.
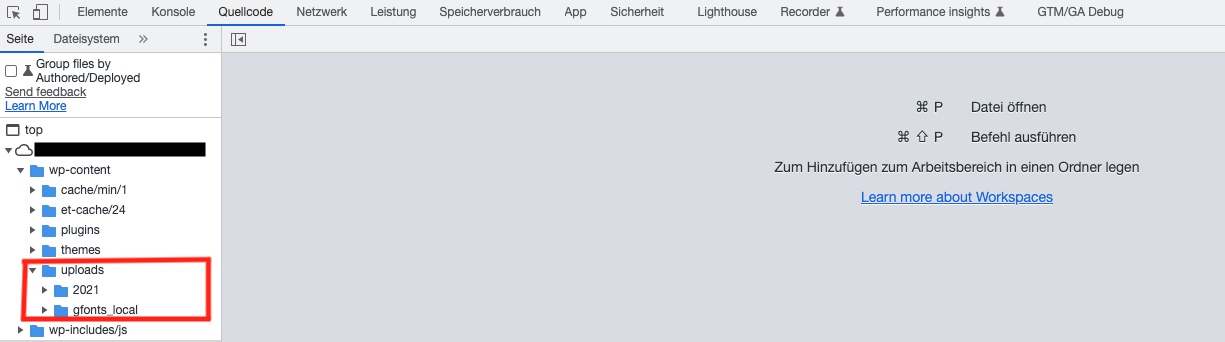
4. Nachdem das Plugin installiert ist, sollten Sie im Quellcode überprüfen, ob die Google Fonts korrekt lokal eingebunden wurden. Wurde die Einbindung korrekt durchgeführt, sieht der Quellcode Ihrer Seite so aus:

Lokale Einbindung schützt vor Rechtskonflikten
Auslöser der ganzen Rechtsproblematik war August 2022 eine Abmahnwelle gegen die Verwendung von Google Fonts.
Tausende Website-Betreiber in Deutschland und Österreich erhalten seit August 2022 Schreiben, in denen ihnen eine Datenschutz-Verletzung vorgeworfen wird. Durch die Einbindung von Google Fonts auf ihren Seiten hätten Sie gegen die DSGVO verstoßen. Gestützt wird die Schadensersatzforderung iHv. 100 € auf ein Urteil des Landesgerichts München. Dieses hat in seinem Urteil die Online-Nutzung von Google Fonts als rechtswidrig eingestuft, da personenbezogene Daten direkt an Google als Anbieter weitergegeben werden. (Quelle: https://www.heise.de/news/DSGVO-Abmahnwelle-wegen-Google-Fonts-7206364.html)
In Österreich wurde vom Bezirksgericht Favoriten anders entschieden. Die Klägerin konnte nicht beweisen, dass durch das Einbetten von Google Fonts personenbezogene Daten in die USA weitergegeben wurden. Auch einen persönlichen Schaden konnte sie nicht belegen. Die Klägerin zog ihre Ansprüche zurück. (Quelle: https://www.derstandard.at/story/3000000185711/google-fonts-abmahnungen-enden-vor-gericht-mit-glatter-niederlage-der-klaegerin)
Da das lokale Einbinden der Google Fonts auf Ihrer Divi Website weder kostspielig noch zeitintensiv ist, geht unsere klare Empfehlung zur lokalen Einbindung. So können Sie ohne großen Aufwand möglichen Rechtsstreitigkeiten vorbeugen. Juristisch gesehen, ist nämlich nie absehbar, wie Gerichte im Zweifelsfall dann wirklich entscheiden.
Möchten Sie die lokale Einbindung lieber einem Profi anvertrauen, können unsere Technik-Profis von klickbeben dies innerhalb weniger Minuten erledigen. Haben Sie Interesse daran, in Divi Google Fonts lokal einbinden zu lassen? Kontaktieren Sie uns!
Sie erreichen uns via Telefon (+45 512 327880), E-Mail (hallo@klickbeben.com) oder via Kontaktformular (klicken Sie hier!).
Herzlichst,
Ihr klickbeben Redaktionsteam
© fizkes – stock.adobe.com
* Diese Links sind Affiliate Links

Ines Diwosch ist Grafik-Designerin und Content Marketing Managerin mit mehr als 20 Jahren Berufserfahrung. Für unsere Kunden designt sie Webseiten, konzipiert und setzt Reports und verfasst Blogartikel. Ihre Werke bringen Klicks und bringen Kunden!